A traditional business is generally best positioned setting up shop in a location with existing residents, utilities, law, security, and a vibrant market economy. Similarly, developers benefit from building on top of shared resources such as an existing user base, data, security and running code.
We call this composability. A platform is composable if its existing resources can be used as building blocks and programmed into higher order applications. Composability is important because it allows developers to do more with less, which in turn, can lead to more rapid and compounding innovation.
— 4 Eras of Blockchain Computing, Jesse Walden
One of the most exciting aspects of web3 is composability — the ability for different programs to act as building blocks with one another.
Composability not only lets you as a creator do more with less, but also empowers you to focus on the parts of creation that you do best. You no longer have to worry about everything — just the parts that you want to innovate on.
With composability you move faster, together — not as part of a traditional team but as part of the gigantic web3 community, all working, sharing, and building in the open.
A commonly discussed application of composability is unlocking financial innovation with decentralized finance, but the concept holds promise for all kinds of people, including artists and creatives. The innovation isn’t just limited to bankers and traders!
Devin Abbott is a front-end developer and designer who has used composability in web3 to create a fascinating and exciting suite of tools for artists:
- OpenPalette, a set of on-chain color palette NFTs that can be used in art, games, and more.
- OpenPalette Marketplace, a home for all of the NFTs created with OpenPalette NFTs. Artist collaborations include Hyper Glu’s Genome Blocks and Jad Limcaco’s Neu Geo.
- Studio 721, an NFT smart contract and mint site generator for artists.
We talked with Devin about how he got started in web3, what excites him about the web3 space, the evolution of his OpenPalette project and what’s coming next for OpenPalette and Studio 721.
Galactic: How did you learn web3 development?
Devin Abbott: My approach for learning tech stuff is always just to do it, and Stack Overflow it furiously until I figure it out. And I think everyone does that to some extent. But, if I try to follow a tutorial or something, my mind literally blanks out after like, 30 seconds, I cannot follow written or video tutorials. But if you get me in a code editor, and I have Google, I can usually figure stuff out.
I’d seen NFT’s of course, and I’ve been following various cryptocurrencies for many years. But I never really got NFTs until I saw Loot, and then suddenly it clicked for me, and I thought, “Oh, this is really cool. I want to try it.”
I didn’t know I was using Loot for my smart contract. It was kind of funny, because I started with a Loot fork called DeveloperDAO, where everyone gets a random set of items or properties that are interesting for programmers. So like your favorite programming language, or your mindset or whatever.
I didn’t even know you could just go on Etherscan and view the source code for contracts. I thought, “Oh, I’ll start with DeveloperDAO, because that’s open source, I can just fork it.” And so I actually was using a fork of a fork of Loot as my starting point.

So I made my own Loot fork called Open Palette —10,000 randomly generated color palettes on the blockchain — and wrote the contract in a couple of hours.
I didn’t expect anyone to be interested or care. I thought I was just going to lose money. I paid to deploy the contract, and I went to sleep.
I almost didn’t even deploy. I put $1,000 of ETH in my wallet and thought, “that’s got to be enough. I don’t know how much these things cost, but it must be enough.”
I hit Deploy, and…nope. I think, “Okay, well, I guess I’ll put in another $1,000.” I mean, this was just a hobby thing. I don’t really want to spend that much, but I already spent the whole day. Whatever. So I put in another $1,000. And then I hit Deploy, and it still wouldn’t go. And then I’m like, “Okay, I mean, I don’t know what to do at this point. But I don’t really want to spend more than that.”
But then I realized that I hadn’t enabled the Solidity compiler’s optimizer, so that was important. I did that and then I tried again, and it still didn’t execute. What the hell is going on?
And then I learned about gas and how gas works.
I had heard of it, but I didn’t really know what it meant or that it went up and down. So I went on Etherscan and saw a gas tracker. “So it looks like if I wait, maybe I’ll get it around 40 or 50 or something.” I waited and then I deployed and it was fine.
When I woke up, like 5000 of these things had been minted.
You talk about Loot as the point where the idea of web3 clicked for you. Can you talk about what about web3 appeals to you?
I guess, as a front end developer, I have a lot of experience making websites, mobile apps, that sort of thing. But backends, to some extent, have always been a bit of a mystery.
I can make something simple. But if I want to make a backend that scales globally to hundreds of thousands of people, I don’t know what to do.
When I realized, “Oh, this is the power of using the blockchain and smart contracts as your open source back end”, then suddenly, I felt like the world of the things that I could do as a front end developer exploded.
Now I can do so much more, because I don’t need to hire a back end team and I don’t need to have some custom API that I can build on top of.
What is Studio 721?
I wanted to make Open Palette more of an art platform. When partnering with artists, I wrote smart contracts to deploy their art to Ethereum mainnet.

I feel like most NFT contracts, and especially my contracts, are like 95% of the same. So much of it is boilerplate. It doesn’t really require any extra thought, or even that much extra testing when you copy it, and add one or two changes.
I figured I can probably automate this so that I’m not spending a week writing each contract. And that’ll let me support more artists on the platform. So I gave that a try and made a little UI tool.
It only took two days to put it together—I was just going to use it as an internal tool for myself. But then I realized, that’s the power of web3, anyone can use this to make contracts. I don’t have to host a backend, I don’t have to scale it, I don’t have to have accounts or make people login.
They just go to my site, connect their wallet and then they can do all the stuff that I could do.
Introducing Studio 721 Mint 🚀
— Devin Abbott (@dvnabbott) November 23, 2021
Mint is a free UI builder for NFT smart contracts. You can use it to create a simple minting "checkout" flow for your NFT collection.
Try it on https://t.co/bKdSrK5rE5!
A 🧵... pic.twitter.com/gvFbjHhthv
If you just want the contract, but you want to write your own front end, great, just use the contract builder. If you already have a contract, you just want to use the front end or you just want to use the metadata uploading or whatever. I think we can also be composible at the tooling level, which is incredible.
It feels like this concept of having ownership over your contract really has clicked for people. I just sort of came in at the right place at the right time.
If you want to innovate at the tech level and you want a custom smart contract—great, do that.
I think so many NFT’s aren’t really innovating at the contract level, but they’re innovating at the art level. And for that, it’s so much better to be able to spend like 90% of your time on the art and 10% of the contract than to be bogged down finding someone to write a contract, worrying about getting rugged, and so on.
You’re working on a profile picture NFT project named OpenPixel. Can you tell us more?

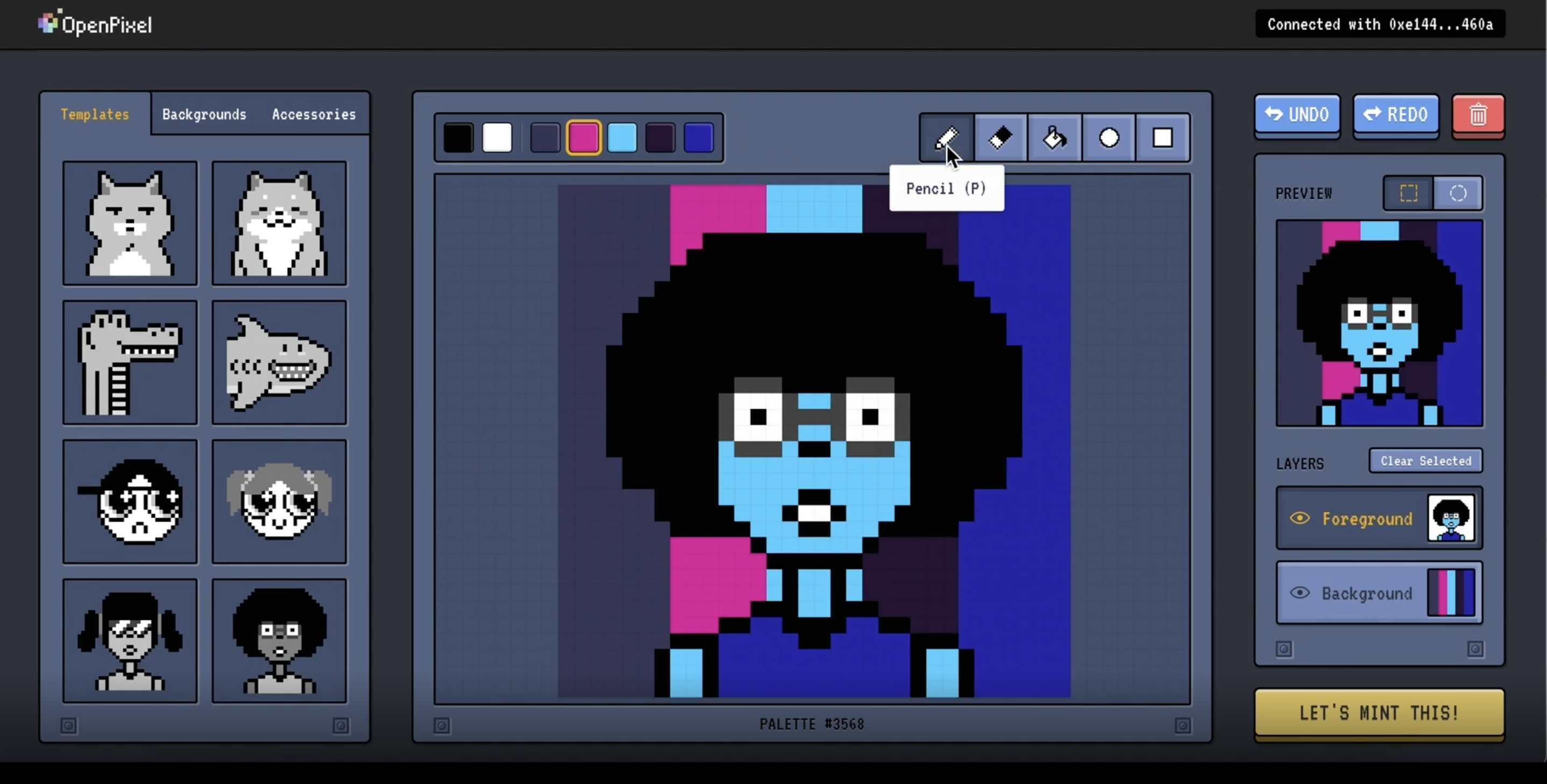
OpenPixels are pixel art NFTs living fully on-chain.
We’ve created a brand new pixel art editor for designing them. The editor provides a wide variety of templates to start from, while also giving you complete control over each pixel so you can get creative. 🎨
Our templates are designed to be profile pictures. We took inspiration from popular pixel art projects like CryptoPunks, Nouns, CrypToadz, and others — but we also made sure our templates all feel fresh and unique. There are many templates that aren’t characters at all, and if you don’t find something you like, you can make something entirely new from scratch!
I like making tools for creative people. I feel like that’s my personal mission in my career. And so if I can do that with a profile picture builder, I think that’s awesome.
I feel like OpenPalette is an NFT that, to some extent, only artists and designers are really that interested in. A lot of people find it cool, but there’s a certain kind of person who’s like, “Oh, I see what I can make on top of that.”
And I feel like Open Pixel is to some extent, the profile picture creator for that type of person.
What other projects in the web3 space get you the most excited?
I personally just like building stuff. So I’m much more heads down building than exploring other trends and so on.
There’s probably a ton of stuff that I don’t know about.
I think what Zora is doing with their version three, where it’s going to be these open building blocks to make your own marketplace. I think that’s really, really cool.
And that will to some extent, maybe unbundle OpenSea and let people start doing more experimental things.
I’m also really interested in music and I’m excited to see what happens there.
To keep up with the latest from Devin and OpenPalette
Follow Devin on Twitter here and the OpenPalette project here, and be sure to join the OpenPalette Discord If you’re interested in building with OpenPalette or Studio 721.
If there is someone you would like to see the Galactic team interview, feel free to send us a ping on twitter, hit us up in our discord or send us an email.